Blog
- Hibu, by request, can add a blog to a Smart Site at initial build or after site is published
- Hibu will not update or alter in anyway the default posts included with setup including updating headline, copy, image, etc
- Blog posts are do it yourself (DIY). The client is responsible for ALL posts - imported and new.
- Hibu will direct customer to the Website Help Center if there are questions about set-up
- The blog does NOT count toward the allotted page count for website package
Import Blog
- Hibu, by request, can import existing blog posts from an existing RSS feed
- In most cases, a webpage ending with "/blog" has an RSS feed - provided the client used a proper blog platform ie Wordpress, Blogger, Typepad, Weebly, Wix, Squarespace, and Sitemaker / Hibu Premium sites, etc.
- All existing blog posts will be imported, however only the elements which are supported in HWP will be imported: All Texts (H1 / H2 / H3, paragraph). title tag, meta description and page name, well as post author and postdate.
- Depending on how the old blog posts were created images, videos and other html elements will also carry over – but not always.
- Up to 300 blog posts can be imported from an RSS feed.
- Note, FindLaw blogs will only permit the most recent 15 posts to be imported into an HWP blog
- The process can take a few minutes, depending on how many posts are in the feed. While the posts are being imported, you can continue editing the site (except the blog). You cannot publish or republish the site.
- After importing, all posts will remain in draft mode (will NOT be visible on pre-live proof) and must be published by the client via DIY after site is published AND live online
- Note, It is essential to note that Hibu does not guarantee that all imported blog elements will appear precisely as they did on the previous site, such as stylization, coloring, font styles, formatting, etc. Due to differences between the imported and old posts, Hibu will not republish posts until the client has approved the new layout.
Blog FAQ
Old Blog and New Blog
- On March 18, 2019 HWP released a new blog editor. Any blogs that were created before this date will have the old blog editor.
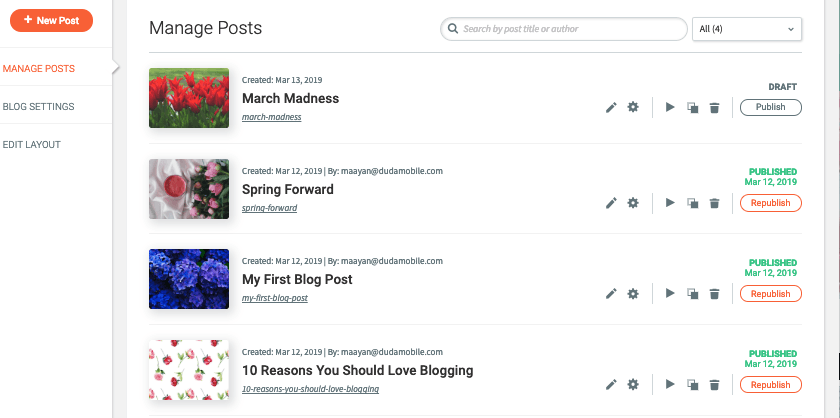
- In the old blog editor, the Manage Posts page looks like this:
- In the new blog editor, the Manage Posts page looks like this:
- If a blog was created before 3/18/2019, is deleted and reloaded, the old blog version will still be the only version available.
- We’re working hard to bring you even more capabilities, including the ability to move your old blog to the new one.